Scale Images Markdown . Or via style attribute ( not supported by github) <img src=drawing.jpg. By embedding html within your markdown document, you can easily resize images. In this article, i’m going to. I love writing my blog posts in markdowns. However, modifying images is one of the pain points. Almost 5 years after only the direct html formatting works for images on github and other markdown options still prevent images. This method allows you greater control over the. In this tutorial, we’ve learned that while you can’t directly resize an image using markdown’s ordinary syntax, you can use. Quick cheatsheet with common fixes to use images in markdown documents, such as github readmes. Different markdown implementations may have different extensions or features to support image resizing, but they are. You could just use some html in your markdown:
from apps.nextcloud.com
By embedding html within your markdown document, you can easily resize images. Different markdown implementations may have different extensions or features to support image resizing, but they are. Almost 5 years after only the direct html formatting works for images on github and other markdown options still prevent images. Quick cheatsheet with common fixes to use images in markdown documents, such as github readmes. You could just use some html in your markdown: However, modifying images is one of the pain points. Or via style attribute ( not supported by github) <img src=drawing.jpg. In this article, i’m going to. This method allows you greater control over the. I love writing my blog posts in markdowns.
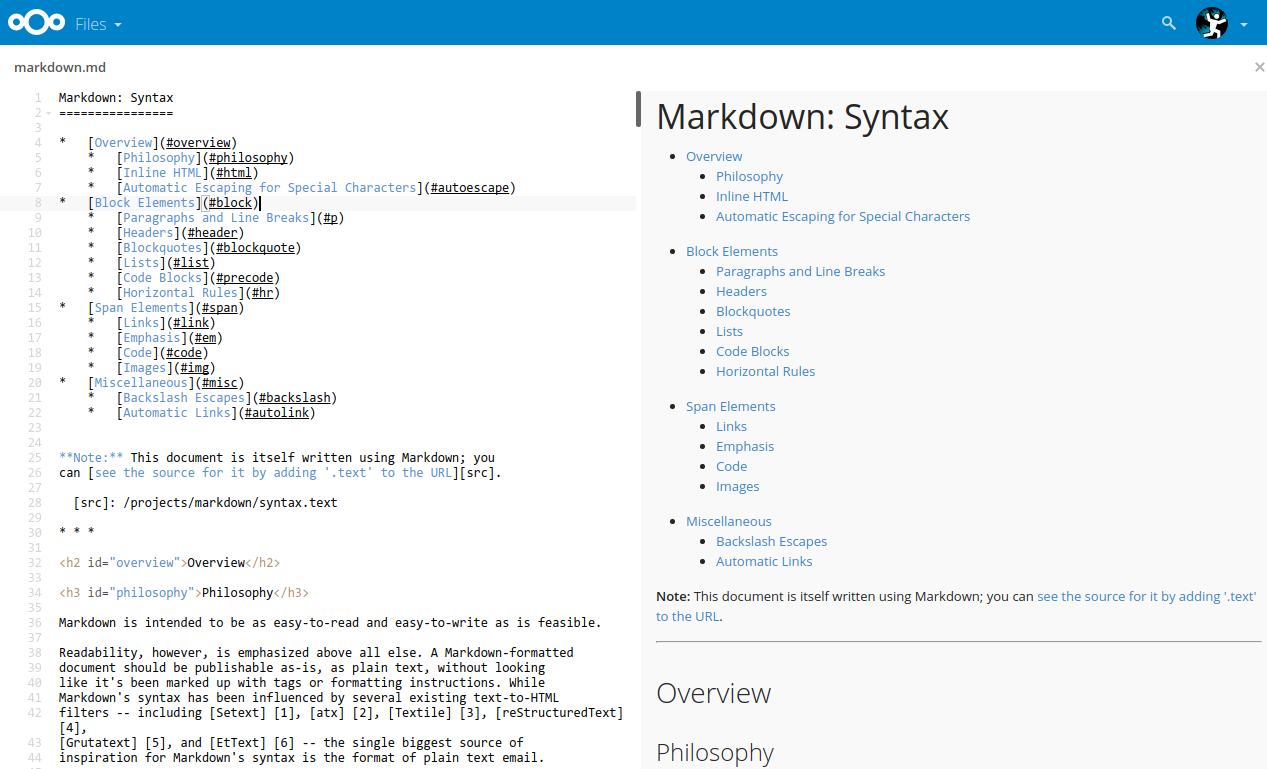
Markdown Editor Apps App Store Nextcloud
Scale Images Markdown By embedding html within your markdown document, you can easily resize images. This method allows you greater control over the. In this tutorial, we’ve learned that while you can’t directly resize an image using markdown’s ordinary syntax, you can use. I love writing my blog posts in markdowns. By embedding html within your markdown document, you can easily resize images. You could just use some html in your markdown: Quick cheatsheet with common fixes to use images in markdown documents, such as github readmes. Almost 5 years after only the direct html formatting works for images on github and other markdown options still prevent images. Or via style attribute ( not supported by github) <img src=drawing.jpg. Different markdown implementations may have different extensions or features to support image resizing, but they are. In this article, i’m going to. However, modifying images is one of the pain points.
From myteuse.weebly.com
Metabase markdown myteuse Scale Images Markdown You could just use some html in your markdown: Almost 5 years after only the direct html formatting works for images on github and other markdown options still prevent images. Quick cheatsheet with common fixes to use images in markdown documents, such as github readmes. In this article, i’m going to. This method allows you greater control over the. In. Scale Images Markdown.
From varybase.github.io
Vary Scaling up the Vision Vocabulary for Large VisionLanguage Models Scale Images Markdown This method allows you greater control over the. I love writing my blog posts in markdowns. In this article, i’m going to. However, modifying images is one of the pain points. Quick cheatsheet with common fixes to use images in markdown documents, such as github readmes. You could just use some html in your markdown: Or via style attribute (. Scale Images Markdown.
From varybase.github.io
Vary Scaling up the Vision Vocabulary for Large VisionLanguage Models Scale Images Markdown You could just use some html in your markdown: In this tutorial, we’ve learned that while you can’t directly resize an image using markdown’s ordinary syntax, you can use. However, modifying images is one of the pain points. In this article, i’m going to. I love writing my blog posts in markdowns. Or via style attribute ( not supported by. Scale Images Markdown.
From www.freecodecamp.org
How to edit Markdown + UML in Visual Studio Code Scale Images Markdown In this tutorial, we’ve learned that while you can’t directly resize an image using markdown’s ordinary syntax, you can use. You could just use some html in your markdown: Different markdown implementations may have different extensions or features to support image resizing, but they are. By embedding html within your markdown document, you can easily resize images. This method allows. Scale Images Markdown.
From www.dataiku.com
How to create RMarkdown reports in Dataiku DSS Dataiku Scale Images Markdown Different markdown implementations may have different extensions or features to support image resizing, but they are. However, modifying images is one of the pain points. Quick cheatsheet with common fixes to use images in markdown documents, such as github readmes. Or via style attribute ( not supported by github) <img src=drawing.jpg. In this article, i’m going to. By embedding html. Scale Images Markdown.
From varybase.github.io
Vary Scaling up the Vision Vocabulary for Large VisionLanguage Models Scale Images Markdown You could just use some html in your markdown: In this tutorial, we’ve learned that while you can’t directly resize an image using markdown’s ordinary syntax, you can use. I love writing my blog posts in markdowns. Almost 5 years after only the direct html formatting works for images on github and other markdown options still prevent images. Different markdown. Scale Images Markdown.
From shiny.posit.co
Shiny Introduction to R Markdown Scale Images Markdown In this article, i’m going to. Quick cheatsheet with common fixes to use images in markdown documents, such as github readmes. Different markdown implementations may have different extensions or features to support image resizing, but they are. By embedding html within your markdown document, you can easily resize images. You could just use some html in your markdown: Almost 5. Scale Images Markdown.
From dzen.ru
Html vs Markdown новый способ оформлять статьи BITECODE IT Scale Images Markdown Almost 5 years after only the direct html formatting works for images on github and other markdown options still prevent images. You could just use some html in your markdown: Or via style attribute ( not supported by github) <img src=drawing.jpg. In this tutorial, we’ve learned that while you can’t directly resize an image using markdown’s ordinary syntax, you can. Scale Images Markdown.
From www.youtube.com
R How can I scale the label size of ggplot2 plots in rmarkdown YouTube Scale Images Markdown Almost 5 years after only the direct html formatting works for images on github and other markdown options still prevent images. You could just use some html in your markdown: In this article, i’m going to. In this tutorial, we’ve learned that while you can’t directly resize an image using markdown’s ordinary syntax, you can use. However, modifying images is. Scale Images Markdown.
From dev.to
Markdown writeup DEV Community Scale Images Markdown In this tutorial, we’ve learned that while you can’t directly resize an image using markdown’s ordinary syntax, you can use. You could just use some html in your markdown: Quick cheatsheet with common fixes to use images in markdown documents, such as github readmes. In this article, i’m going to. By embedding html within your markdown document, you can easily. Scale Images Markdown.
From benjaminlouis-stat.fr
My tips for working with ggplot2 in a RMarkdown document Scale Images Markdown However, modifying images is one of the pain points. I love writing my blog posts in markdowns. By embedding html within your markdown document, you can easily resize images. In this tutorial, we’ve learned that while you can’t directly resize an image using markdown’s ordinary syntax, you can use. Or via style attribute ( not supported by github) <img src=drawing.jpg.. Scale Images Markdown.
From forum.inductiveautomation.com
Markdown escapeHtml corrupts view when in Designer mode Ignition Scale Images Markdown Or via style attribute ( not supported by github) <img src=drawing.jpg. Quick cheatsheet with common fixes to use images in markdown documents, such as github readmes. Almost 5 years after only the direct html formatting works for images on github and other markdown options still prevent images. However, modifying images is one of the pain points. Different markdown implementations may. Scale Images Markdown.
From aberdeenstudygroup.github.io
Introduction to R Markdown Scale Images Markdown In this article, i’m going to. Or via style attribute ( not supported by github) <img src=drawing.jpg. However, modifying images is one of the pain points. You could just use some html in your markdown: I love writing my blog posts in markdowns. Different markdown implementations may have different extensions or features to support image resizing, but they are. This. Scale Images Markdown.
From knowledge.dataiku.com
Tutorial R Markdown reports Dataiku Knowledge Base Scale Images Markdown This method allows you greater control over the. In this article, i’m going to. I love writing my blog posts in markdowns. By embedding html within your markdown document, you can easily resize images. Quick cheatsheet with common fixes to use images in markdown documents, such as github readmes. In this tutorial, we’ve learned that while you can’t directly resize. Scale Images Markdown.
From github.com
Rendered markdown display wrong when using VS with multiple displays Scale Images Markdown You could just use some html in your markdown: In this article, i’m going to. Or via style attribute ( not supported by github) <img src=drawing.jpg. Different markdown implementations may have different extensions or features to support image resizing, but they are. Almost 5 years after only the direct html formatting works for images on github and other markdown options. Scale Images Markdown.
From github.com
Inline image preview for markdown has inconsistent scale · Issue 11818 Scale Images Markdown In this tutorial, we’ve learned that while you can’t directly resize an image using markdown’s ordinary syntax, you can use. I love writing my blog posts in markdowns. In this article, i’m going to. Almost 5 years after only the direct html formatting works for images on github and other markdown options still prevent images. This method allows you greater. Scale Images Markdown.
From docs.rightscale.com
Cloud Markups and Markdowns Scale Images Markdown Different markdown implementations may have different extensions or features to support image resizing, but they are. In this article, i’m going to. By embedding html within your markdown document, you can easily resize images. In this tutorial, we’ve learned that while you can’t directly resize an image using markdown’s ordinary syntax, you can use. You could just use some html. Scale Images Markdown.
From dev.to
Markdown Editor with JavaScript DEV Community Scale Images Markdown Different markdown implementations may have different extensions or features to support image resizing, but they are. Almost 5 years after only the direct html formatting works for images on github and other markdown options still prevent images. Quick cheatsheet with common fixes to use images in markdown documents, such as github readmes. In this tutorial, we’ve learned that while you. Scale Images Markdown.